Aktualizacja 14 grudnia 2025
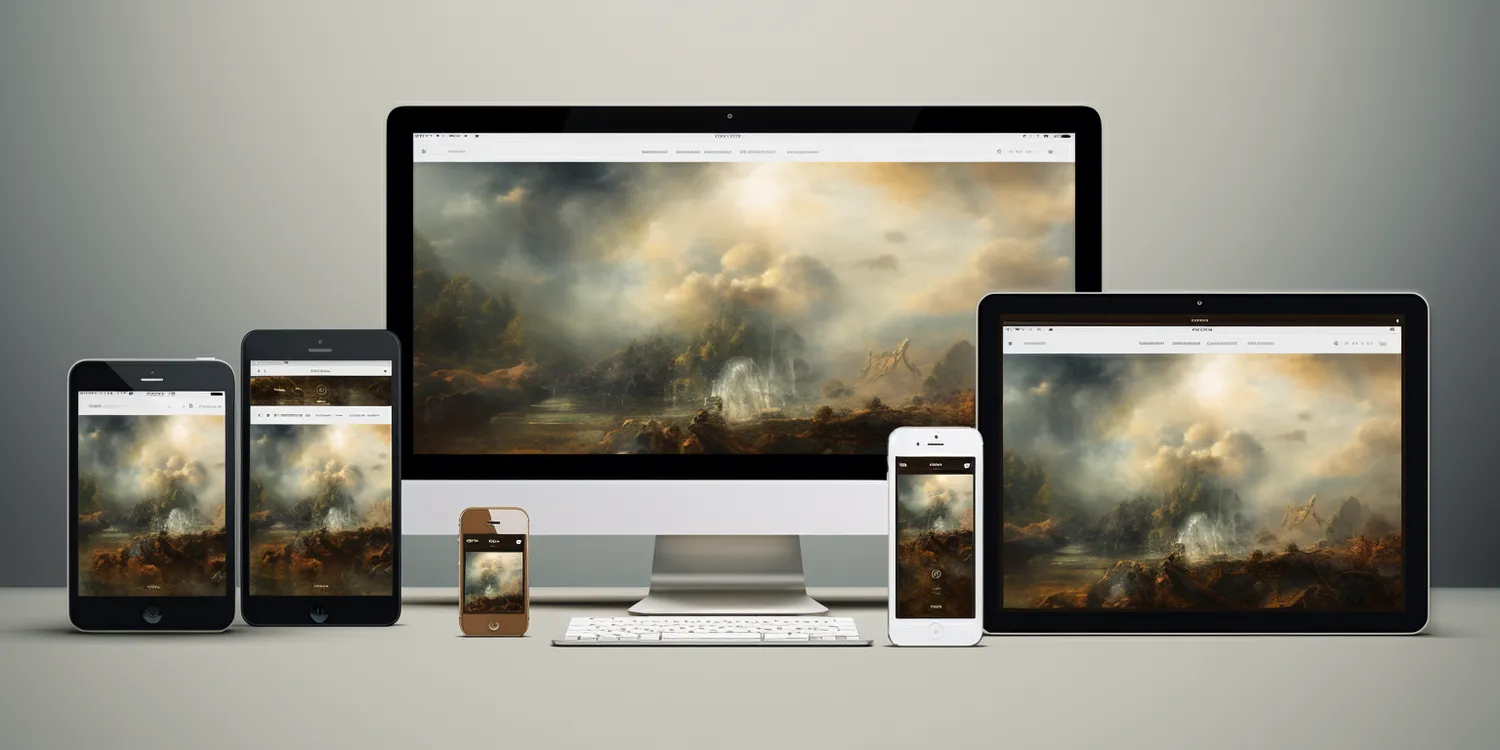
Wybór odpowiedniej rozdzielczości podczas projektowania stron internetowych jest kluczowy dla zapewnienia optymalnego doświadczenia użytkownika. W dzisiejszych czasach, gdy korzystamy z różnych urządzeń, takich jak smartfony, tablety i komputery stacjonarne, ważne jest, aby strona była responsywna i dobrze wyglądała na każdym z tych urządzeń. Najpopularniejsze rozdzielczości to 1920×1080, 1366×768 oraz 1440×900. Te wartości są często stosowane w projektach, ponieważ odpowiadają najczęściej spotykanym ekranom. Jednakże warto pamiętać, że nie tylko sama rozdzielczość ma znaczenie, ale także proporcje ekranu. Na przykład, wiele nowoczesnych smartfonów ma proporcje 18:9 lub 19:9, co oznacza, że projektując stronę, należy uwzględnić te różnice. Dobrą praktyką jest również testowanie projektu na różnych urządzeniach oraz w różnych przeglądarkach, aby upewnić się, że strona działa płynnie i estetycznie w każdej sytuacji.
Jakie rozdzielczości są najczęściej używane w projektowaniu stron?

W kontekście projektowania stron internetowych istnieje kilka standardowych rozdzielczości, które są powszechnie stosowane przez projektantów. Najczęściej spotykaną rozdzielczością jest 1920×1080 pikseli, znana jako Full HD. Jest to standard dla wielu monitorów komputerowych oraz telewizorów. Kolejną popularną rozdzielczością jest 1366×768 pikseli, która często występuje w laptopach budżetowych oraz starszych modelach. Warto również zwrócić uwagę na rozdzielczość 1440×900 pikseli, która była popularna wśród użytkowników MacBooków. W miarę jak technologia się rozwija, coraz więcej osób korzysta z wyższych rozdzielczości, takich jak 2560×1440 czy nawet 4K (3840×2160). Dlatego projektanci powinni brać pod uwagę nie tylko obecne standardy, ale także przyszłe trendy w technologii wyświetlania.
Jakie czynniki wpływają na wybór rozdzielczości przy projektowaniu stron?
Wybór odpowiedniej rozdzielczości podczas projektowania stron internetowych zależy od wielu czynników. Przede wszystkim należy uwzględnić grupę docelową oraz urządzenia, z których korzystają użytkownicy. Jeśli większość odwiedzających korzysta z mobilnych urządzeń, warto skupić się na optymalizacji dla niższych rozdzielczości i responsywności strony. Z drugiej strony, jeśli strona ma być wyświetlana głównie na komputerach stacjonarnych o wysokiej rozdzielczości, można zastosować bardziej zaawansowane techniki graficzne i większe elementy wizualne. Kolejnym czynnikiem jest rodzaj treści prezentowanej na stronie. Strony z dużą ilością obrazów lub filmów mogą wymagać wyższej rozdzielczości dla lepszej jakości wizualnej. Również szybkość ładowania strony jest istotna; zbyt duża ilość danych może spowolnić działanie witryny na wolniejszych połączeniach internetowych.
Jakie narzędzia pomagają w dostosowywaniu rozdzielczości stron?
Aby skutecznie dostosować rozdzielczość stron internetowych do różnych urządzeń i ekranów, projektanci mogą korzystać z wielu narzędzi i technologii. Jednym z najpopularniejszych narzędzi jest CSS z wykorzystaniem media queries, które pozwala na definiowanie stylów w zależności od szerokości ekranu użytkownika. Dzięki temu można tworzyć elastyczne układy i zmieniać wygląd elementów strony w zależności od urządzenia. Innym przydatnym narzędziem są frameworki CSS takie jak Bootstrap czy Foundation, które oferują gotowe klasy i komponenty do tworzenia responsywnych stron internetowych. Oprócz tego istnieją narzędzia do testowania responsywności stron online, które pozwalają sprawdzić jak strona wygląda na różnych urządzeniach bez potrzeby posiadania ich fizycznie. Programy graficzne takie jak Adobe XD czy Figma również oferują funkcje prototypowania responsywnych interfejsów użytkownika.
Jakie są najważniejsze zasady projektowania responsywnych stron?
Projektowanie responsywnych stron internetowych wymaga przestrzegania kilku kluczowych zasad, które zapewniają optymalne doświadczenie użytkownika na różnych urządzeniach. Pierwszą zasadą jest elastyczny układ, który dostosowuje się do rozmiaru ekranu. Można to osiągnąć poprzez stosowanie jednostek względnych, takich jak procenty lub em, zamiast jednostek stałych, takich jak piksele. Kolejną istotną zasadą jest hierarchia wizualna, która pozwala użytkownikom łatwo zrozumieć, jakie informacje są najważniejsze. Elementy takie jak nagłówki, przyciski i obrazy powinny być odpowiednio wyróżnione, aby przyciągały uwagę. Ważne jest również, aby unikać nadmiernego zapełnienia strony treścią; minimalistyczny design często prowadzi do lepszego odbioru i łatwiejszej nawigacji. Dobrze jest również pamiętać o dostępności – projektując stronę, warto uwzględnić potrzeby osób z różnymi rodzajami niepełnosprawności. Używanie odpowiednich kontrastów kolorystycznych oraz alternatywnych tekstów dla obrazów może znacznie poprawić dostępność witryny.
Jakie trendy w projektowaniu stron wpływają na rozdzielczość?
Trendy w projektowaniu stron internetowych mają znaczący wpływ na wybór odpowiednich rozdzielczości. W ostatnich latach obserwujemy rosnącą popularność projektów minimalistycznych, które skupiają się na prostocie i funkcjonalności. Takie podejście często wiąże się z użyciem dużych przestrzeni negatywnych oraz ograniczonej palety kolorów, co sprawia, że strona wygląda dobrze niezależnie od rozdzielczości. Innym trendem jest wykorzystanie dużych obrazów i wideo w tle, co wymaga wyższych rozdzielczości dla zachowania jakości wizualnej. Wzrost popularności urządzeń mobilnych również wpływa na projektowanie stron; coraz więcej projektantów stawia na responsywność i dostosowanie do różnych ekranów. Technologia AMP (Accelerated Mobile Pages) stała się popularna wśród wydawców treści, ponieważ umożliwia szybsze ładowanie stron na urządzeniach mobilnych, co również wymusza na projektantach dostosowywanie rozdzielczości do potrzeb użytkowników mobilnych.
Jakie techniki optymalizacji wpływają na jakość rozdzielczości?
Optymalizacja jakości rozdzielczości w projektowaniu stron internetowych jest kluczowym aspektem zapewniającym ich wydajność oraz estetykę. Jedną z podstawowych technik jest kompresja obrazów, która pozwala zmniejszyć ich rozmiar bez zauważalnej utraty jakości. Narzędzia takie jak TinyPNG czy ImageOptim mogą pomóc w tym procesie, co przyspiesza ładowanie strony i poprawia jej wydajność. Kolejną ważną techniką jest lazy loading, czyli opóźnione ładowanie obrazów i innych zasobów, które nie są widoczne od razu po załadowaniu strony. Dzięki temu strona ładuje się szybciej, a użytkownicy mogą zacząć korzystać z jej funkcji niemal natychmiastowo. Używanie odpowiednich formatów plików również ma znaczenie; formaty takie jak WebP oferują lepszą jakość przy mniejszych rozmiarach plików w porównaniu do tradycyjnych formatów JPEG czy PNG. Również zastosowanie CDN (Content Delivery Network) może znacznie poprawić czas ładowania strony poprzez przechowywanie kopii zasobów w różnych lokalizacjach geograficznych, co skraca dystans do użytkownika końcowego.
Jakie są wyzwania związane z różnymi rozdzielczościami ekranów?
Projektowanie stron internetowych z myślą o różnych rozdzielczościach ekranów wiąże się z wieloma wyzwaniami, które mogą wpłynąć na końcowy efekt projektu. Jednym z głównych problemów jest konieczność zapewnienia spójności wizualnej na wszystkich urządzeniach; elementy graficzne muszą wyglądać dobrze zarówno na małych ekranach smartfonów, jak i dużych monitorach komputerowych. Często występujące problemy to także różnice w renderowaniu czcionek oraz stylów CSS między różnymi przeglądarkami i systemami operacyjnymi. To może prowadzić do sytuacji, gdzie strona wygląda inaczej u różnych użytkowników, co negatywnie wpływa na doświadczenie użytkownika. Kolejnym wyzwaniem jest zarządzanie czasem ładowania strony; większe obrazy i skrypty mogą spowolnić działanie witryny szczególnie na wolniejszych połączeniach internetowych. Dlatego tak ważne jest stosowanie technik optymalizacji oraz testowanie strony pod kątem wydajności na różnych urządzeniach i sieciach.
Jakie są przyszłe kierunki w zakresie rozdzielczości stron internetowych?
Przyszłość projektowania stron internetowych związana z rozdzielczością zapowiada się bardzo interesująco dzięki ciągłemu postępowi technologicznemu oraz zmieniającym się preferencjom użytkowników. W miarę jak technologie wyświetlania stają się coraz bardziej zaawansowane, możemy spodziewać się wzrostu popularności wyższych rozdzielczości takich jak 4K czy nawet 8K w kontekście komputerów stacjonarnych oraz telewizorów. To oznacza konieczność dostosowania treści wizualnych do tych standardów, aby zapewnić doskonałą jakość obrazu bez obciążania czasu ładowania strony. Również rozwój technologii AR (Augmented Reality) oraz VR (Virtual Reality) stawia nowe wymagania przed projektantami; interaktywne doświadczenia będą wymagały jeszcze większej precyzji w zakresie grafiki i responsywności. Ponadto wzrastająca liczba użytkowników korzystających z urządzeń mobilnych sprawi, że responsywność stanie się jeszcze ważniejsza niż kiedykolwiek wcześniej; projektanci będą musieli skupić się na tworzeniu elastycznych układów oraz dostosowywaniu treści do różnych typów ekranów i proporcji.
Jakie są najlepsze praktyki w zakresie testowania rozdzielczości stron?
Testowanie rozdzielczości stron internetowych jest kluczowym elementem procesu projektowania, który pozwala upewnić się, że witryna działa poprawnie na różnych urządzeniach i ekranach. Jedną z najlepszych praktyk jest korzystanie z narzędzi do symulacji różnych rozdzielczości, takich jak Chrome DevTools, które umożliwiają szybkie sprawdzenie, jak strona wygląda na różnych urządzeniach mobilnych i desktopowych. Warto również przeprowadzać testy na rzeczywistych urządzeniach, aby uzyskać dokładny obraz działania strony w praktyce. Kolejną istotną praktyką jest testowanie wydajności za pomocą narzędzi takich jak Google Lighthouse, które dostarczają informacji na temat czasu ładowania oraz optymalizacji. Regularne zbieranie opinii od użytkowników również może pomóc w identyfikacji problemów związanych z rozdzielczością; warto zorganizować sesje testowe z udziałem rzeczywistych użytkowników.